Difference between revisions of "M4 Emails"
| (2 intermediate revisions by 2 users not shown) | |||
| Line 28: | Line 28: | ||
[[File:Tariff_rate_notification_template.png]] | [[File:Tariff_rate_notification_template.png]] | ||
* '''From''' - works like "Email From". By default empty | * '''From''' - works like "Email From". By default empty. | ||
Supported variables: | Supported variables: | ||
| Line 69: | Line 69: | ||
*'''<%= email %>''' - User email | *'''<%= email %>''' - User email | ||
*'''<%= company_email %>''' - Company email | *'''<%= company_email %>''' - Company email | ||
*'''<%= invoice_price %>''' - Invoice price | *'''<%= invoice_price %>''' - Invoice price ("Total amount" x "Currency exchange rate") | ||
*'''<%= invoice_price_with_tax %>''' - Invoice price with tax | *'''<%= invoice_price_with_tax %>''' - Invoice price with tax ("Total amount with taxes" x "Currency exchange rate") | ||
*'''<%= invoice_currency %>''' - Invoice currency | *'''<%= invoice_currency %>''' - Invoice currency | ||
*'''<%= invoice_period_start %>''' - Invoice period start | *'''<%= invoice_period_start %>''' - Invoice period start | ||
*'''<%= invoice_period_end %>''' - Invoice period end | *'''<%= invoice_period_end %>''' - Invoice period end | ||
*'''<%= invoice_price_in_system_currency %>''' - Invoice price in system currency | |||
*'''<%= invoice_price_with_tax_in_system_currency %>''' - Invoice price with tax in system currency | |||
*'''<%= invoice_currency_exchange_rate %>''' - The exchange rate | |||
<br> | <br> | ||
=2FA variables= | =2FA variables= | ||
* '''<%= two_fa_code %>''' - two factors authentication code | * '''<%= two_fa_code %>''' - two factors authentication code | ||
| Line 91: | Line 95: | ||
It is also possible to configure its height, width, border, etc: | It is also possible to configure its height, width, border, etc: | ||
<img src="https://link_to_your_image.jpg" height="50px" width="247px" border="0"/> | <img src="https://link_to_your_image.jpg" height="50px" width="247px" border="0"/> | ||
<br><br> | |||
= How to get the default email templates = | |||
In case you changed them and want to revert, you can find all default email templates in our demo: | |||
* MOR: https://demo.kolmisoft.com/billing | |||
* M4: https://m4demo.kolmisoft.com/billing | |||
Latest revision as of 05:43, 23 July 2025
What are Emails?
This function is used to send emails to your clients. It can be used to send commercials, notes about service unavailability, or anything else – maybe Christmas greetings!
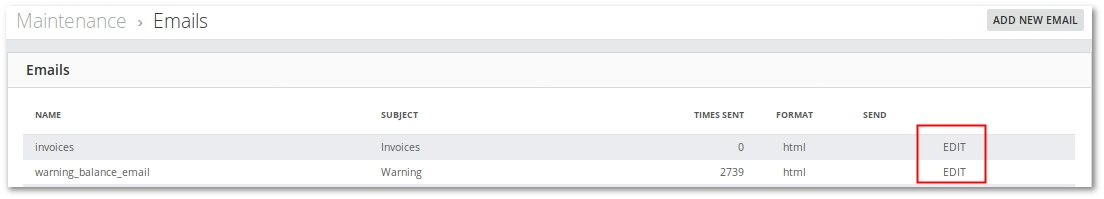
Where I can find Emails?
This function can be found in MAINTENANCE –> Emails
Here you see emails that are templates for emails about various system messages.
- invoices - customer will get his Invoice files when they are will be sent manually.
- warning_balance_email - User will get when balance becomes lower than Warning balance.
- block_when_no_balance - will be sent after the account is blocked due to insufficient balance.
- password_reminder - will be sent after M4 has received a User password reminder request.
- warning_balance_email_local - Admin or/and Manager gets a warning when Users' balance becomes lower than Warning balance.
- payment_confirmation - User will get when payment is made.
- warning_balance_email_local2 - User will get when balance becomes higher than Warning balance.
- server_low_free_space - will be sent when free space is too low in some of the Servers. Information about the Server and the remaining free space will be provided.
- cdr_export_success - will be sent after CDR export.
- cdr_export_error - will be sent if CDR export would end with an error.
- auto_aggregate_report - Auto - emails for Aggregate Templates
- tariff_rate_notification - emails for Rate Notifications
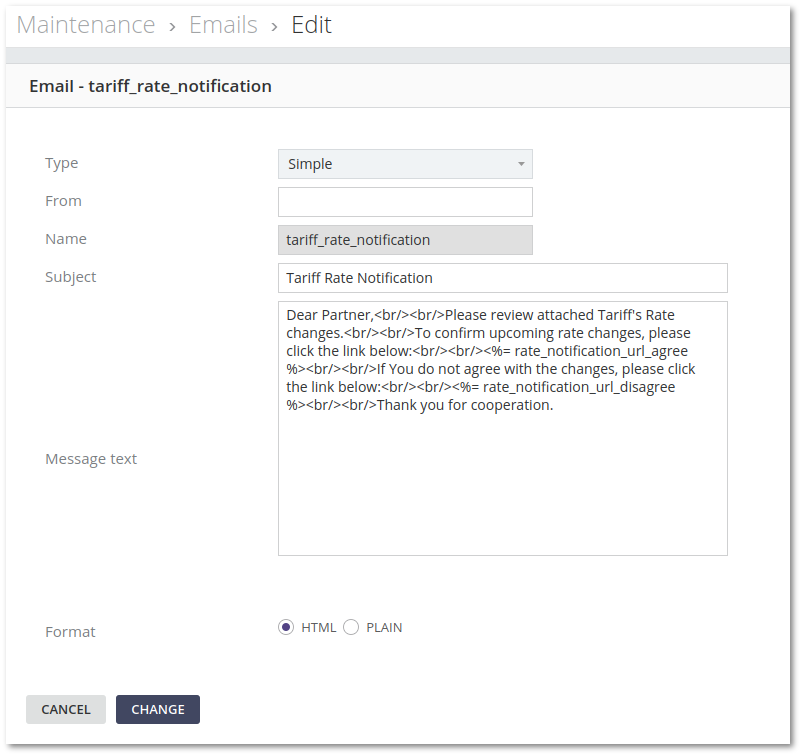
Tariff Rate Notification template
- From - works like "Email From". By default empty.
Supported variables:
- <%= rate_notification_url_agree %>
- <%= rate_notification_url_disagree %>
- <%= user_currency %>
- <%= rate_notification_tariff_name %> - Rate notification tariff name.
How to Edit Emails?
Press the Edit button and fill necessary information. You can use different variables. Full list of email variables can be found HERE
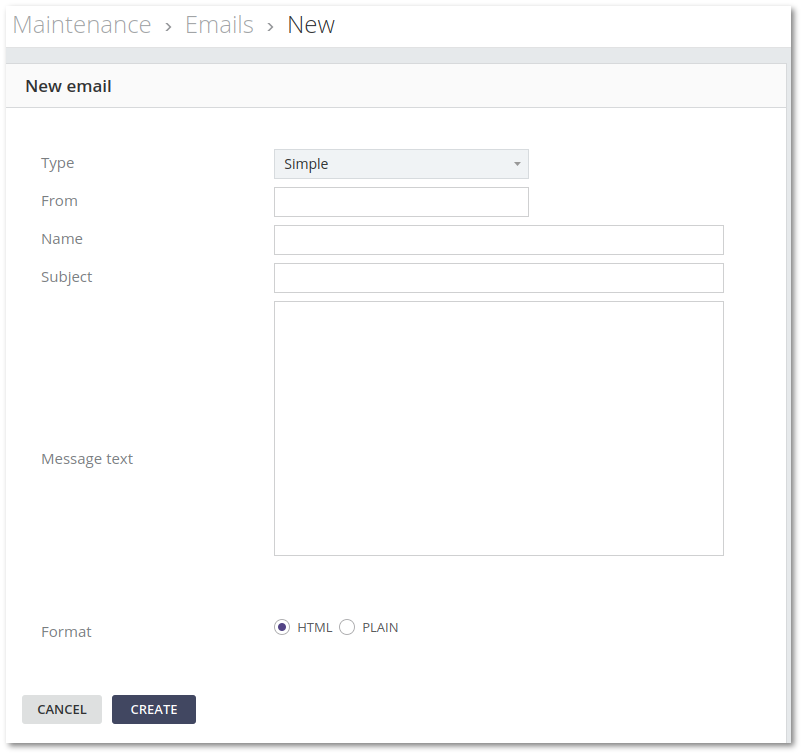
How to Create New Email
In main Emails window press ADD NEW EMAIL
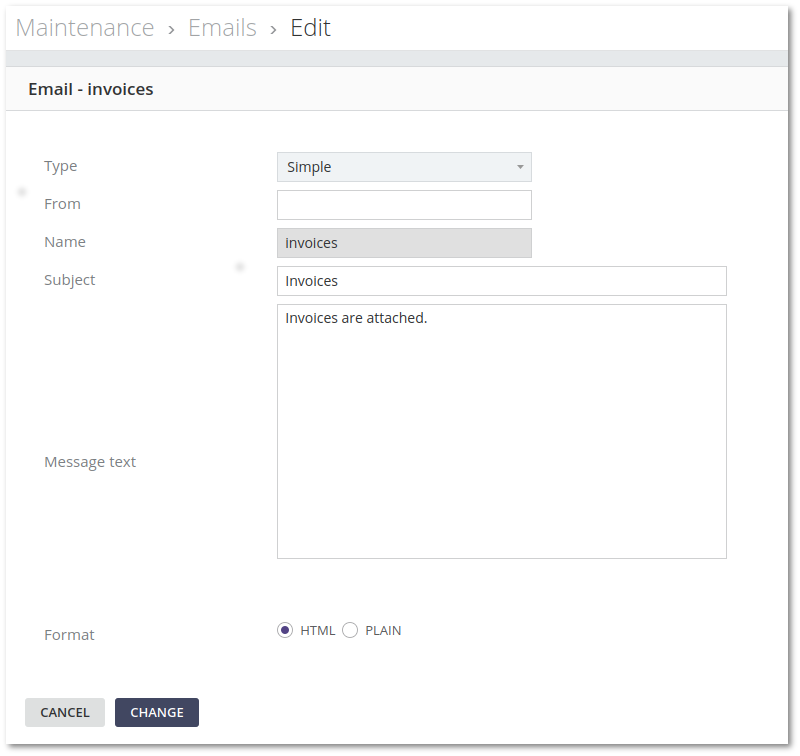
Simple Email
Invoice Email Supported Variables
- <%= username %> - User Username
- <%= first_name %> - User first name
- <%= last_name %> - User Last name
- <%= full_name %> - User full name
- <%= balance %> - User balance
- <%= balance_range_min %> - User minimal balance range
- <%= balance_range_max %> - User maximum balance range
- <%= user_email %> - User email
- <%= currency %> - Currency
- <%= email %> - User email
- <%= company_email %> - Company email
- <%= invoice_price %> - Invoice price ("Total amount" x "Currency exchange rate")
- <%= invoice_price_with_tax %> - Invoice price with tax ("Total amount with taxes" x "Currency exchange rate")
- <%= invoice_currency %> - Invoice currency
- <%= invoice_period_start %> - Invoice period start
- <%= invoice_period_end %> - Invoice period end
- <%= invoice_price_in_system_currency %> - Invoice price in system currency
- <%= invoice_price_with_tax_in_system_currency %> - Invoice price with tax in system currency
- <%= invoice_currency_exchange_rate %> - The exchange rate
2FA variables
- <%= two_fa_code %> - two factors authentication code
- <%= user_edit_url %> - URL to users settings page
- <%= current_time %> - current date and time
- <%= two_fa_code_attempt %> - number of attempt
- <%= two_fa_login_status %> - login status
- <%= two_fa_login_ip %> - IP which tries to login
Adding an image
It is possible to add an image or logo of your company to the email.
In a template you should put an HTML code:
<img src="https://link_to_your_image.jpg"/>
It is also possible to configure its height, width, border, etc:
<img src="https://link_to_your_image.jpg" height="50px" width="247px" border="0"/>
How to get the default email templates
In case you changed them and want to revert, you can find all default email templates in our demo: